
超便利。
と、どうも、by_sKです。
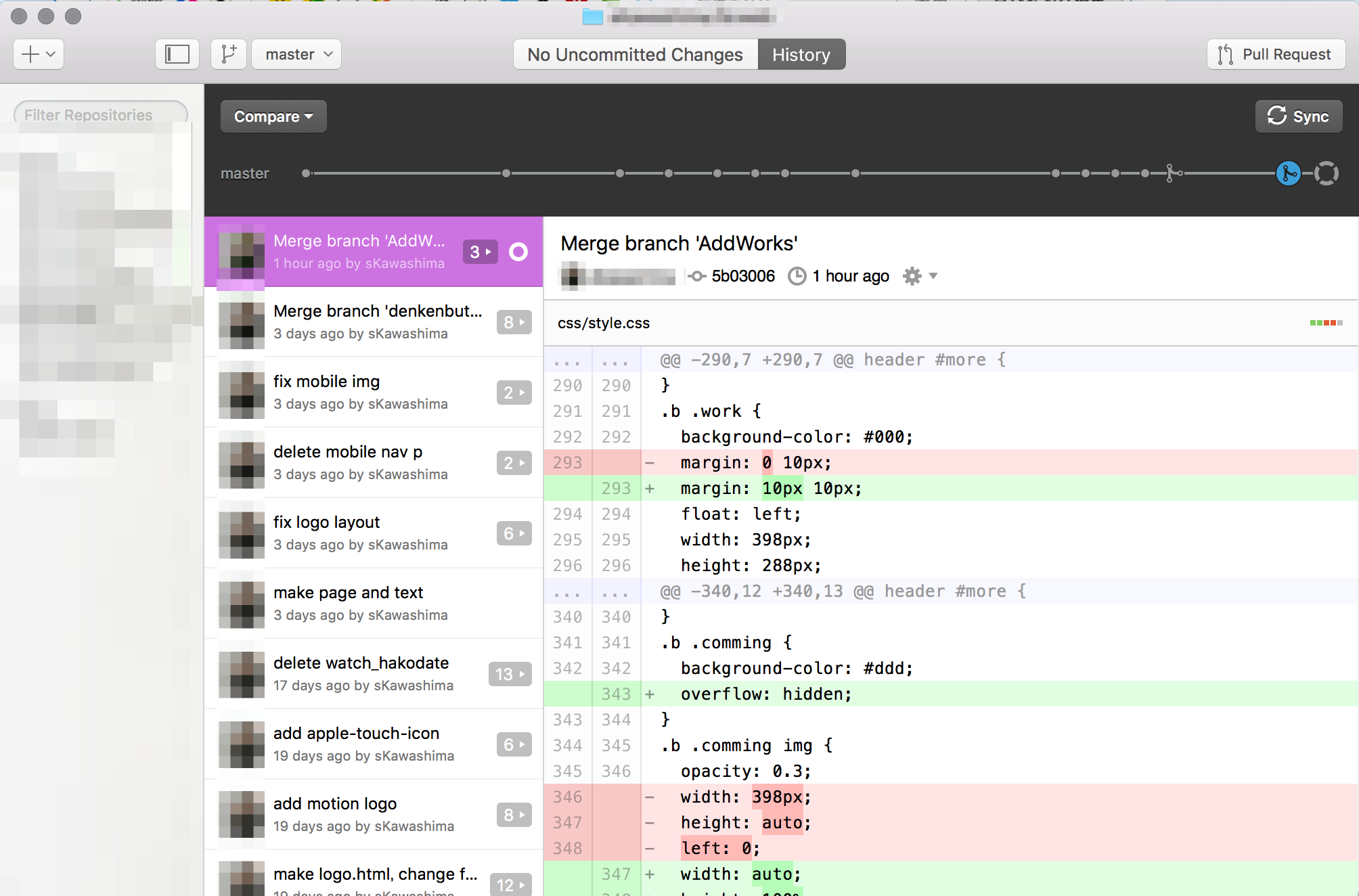
上のかまぼこは参加してる演習の議事録です(議事録をGitHubで管理って斬新で良いと思うんですよ)。
最近、自分より色々デキる人が目につくようになって、追いつきたいなあって思うことが増えました。で、今日そう強く感じたのが参加してる演習を通じて知り合ったスーパー高校生君のGitHubの活用法を見た時でした。
というのも、GitHubで空のコミット、プルリクを作成し、それを改善議題の掲示板として活用してたんです。そんな使い方、正直思いつきませんでしたし、毎度ながら「こいつ何者」ってなりました。高校生とか嘘やろ、年齢詐称かよ…。
で、今までだと、少なくとも先月までは「はーすげーなー」で済ませてたんですが、最近はどうも「せめて追いつきたい、あわよくば抜かしたい」って思うようになったらしく、気づけばライバル視しながら、ちょっとでも技術盗もうとちょこちょこ画面覗いたりしてました。だって、就活の時に同じ会社を受ければ技術で劣る僕が負けるんですよ。いやです(直球)。自分の中では良い成長と思うわけで。
なわけで、ちょっとでもGitHubの活用法について調べようとしたんですが、案外そういうテクニックとかネットに公開されていない。なんてこった。
で、せめてなんか手を出そうと思ってGitHub Desktopに手を出したわけです。(前置き長すぎ)
使ってみた。

最近、Webコーディングばっかりやってる。超楽しい。
じゃなくて、とても便利です(すぐ話し逸れる)。今まではCUIで操作してましたが、いまいちイメージが掴めてなかったんですよ。それが、GUIで見せてもらえるとすごくわかりやすくて、もっと早く触ればよかったと思いました。一気に理解が深まったので、今度CUIで操作するときもこれまでよりイメージしながら触れる用になったかなと思います。今日の僕の成長です。
と、本題はこんな感じ。本当に使ってみただけっていう紹介は許されるんだろうか。許されろ。いや、許されてください。
今日の成長、といえば
参加してる演習でとある先輩の研究の関係で、「自分の学習したことを残すためのサイトを作ってて、作ってみたから使ってみてほしい」的なことを言われたんです。で、それを見て思ったんですよ。
僕それブログでやればええやん。で、とりあえずこんなブログ記事を書いてみたわけです。出来るかぎりこんな「学習録」を書いていけたらいいなあ、と思うわけです。成長の記録、残すって、ええやん。
他の「追いつきたい」目標
実行力やコーディング知識などで僕の中で目標にしているコーナです。彼に関しては、身近な人は「すごい」と思うことに慣れてしまって、それが当然になってしまいそうで怖いなあって思いました。目標にすらならない存在になりかけてた。結構麻痺してるんですが、ちゃんと見なおせばやっぱり彼はすごいんですよね。Webコーディングについて僕のほうが出来るようになってるみたいなことを笑いながら言ってくれたりしたんですが、ぶっちゃけPHPやらJSやらの知識はまだまだ勝てそうにない(というか僕がほとんど実践的に触っていない)ですし、実行力に関しては到底及びそうにないです。もっと動けるようにならねば。技術もつけねば。
作曲だと後輩のMYUKKE.君。曲を聞いて「すげえなあ」で片付いてたのが、文化祭で行ってたライブ作曲で最初から曲を作るのを見て「僕もクォリティ高い曲を作りたい!」て強く思いました。まだネットでは公開してませんが、最新のサークルCDに入れた曲は自分の中でクォリティが上がったというか、新しい世界に飛び込んだ感じがしました。成長を感じたなら、その先も目指したい。目指すは、高校時代に僕が求めた音楽です。
で、結構書いたな。。。自分でもドン引きの文字量です。誰が読むんこれ。将来の僕が読め。
そういえば、このブログのCSSを若干いじりました。強調の際の色を統一してみただけです、必要あれば変えますが。なので、他の記事の一部では見え方に変化が発生しています。出来ればブログ自体もドメイン取ってWordPressで運用したいですが、それをするための知識がまだ全然足りない。というか、やりたいことが多すぎて、確実に卒業までに全部やるのは無理ってレベル。取捨選択せねば。
そんなこんなで、とりあえず今回はここまで。真面目な記事もたまには書きます。(その時だけfacebookにも投稿通知してます)
ではまた。
コメント